ホームページを制作するときに私たちが必ず考慮することがあります。
それは、ディスプレイの解像度です。ディスプレイには解像度という概念があり解像度が高ければ高いほど表示出来る面積が広くなります。
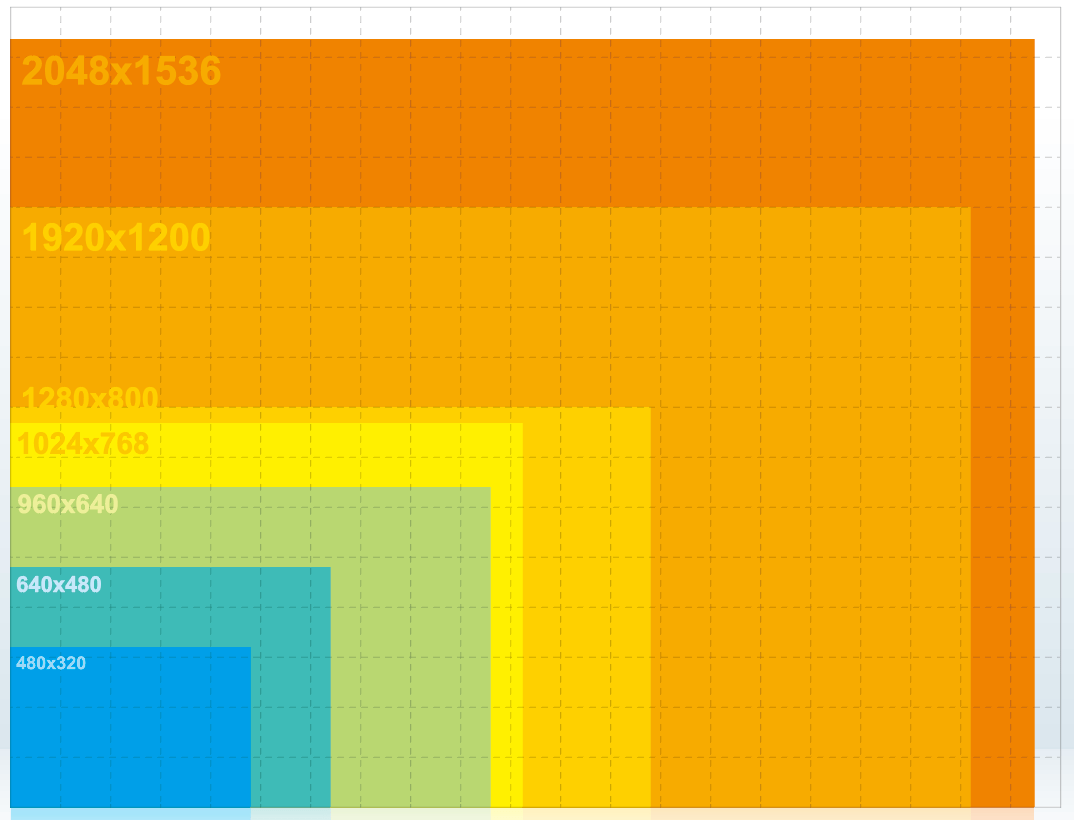
下記をご覧いただくとお分かり頂けると思いますが、高解像度ディスプレイの場合、表示されている面積が広く、スクロールをせずに下の方まで閲覧できます。
このページの目次
解像度の違い=表示出来る面積の違い
下記の画像をご覧いただくとお解りいただけますが、スクロールせずに閲覧できる範囲のことを「ファーストビュー」といいます。高解像度ディスプレイの場合はファーストビューが広いことを確認できると思います。
一般的な解像度の場合

高解像度の場合

ファーストビューという概念はホームページ制作において非常に重要です。
このファーストビューの善し悪しで印象が大きく変わったり、興味の度合いが変わるからです。
解像度は端末によってさまざま。なににあわせるのがベストか?

ファーストビューはいわば「ホームページの第一印象」です。
ホームページを閲覧してくれてる人にこの第一印象を少しでもよく見せたいですよね?
しかし、国内・海外を問わずノートPCやデスクトップPCの解像度は様々です。
では、一体どの端末の解像度にあわせれば良いのか。という疑問がわいてきますよね。
シェアを確認してシェアが高いものにあわせる方法
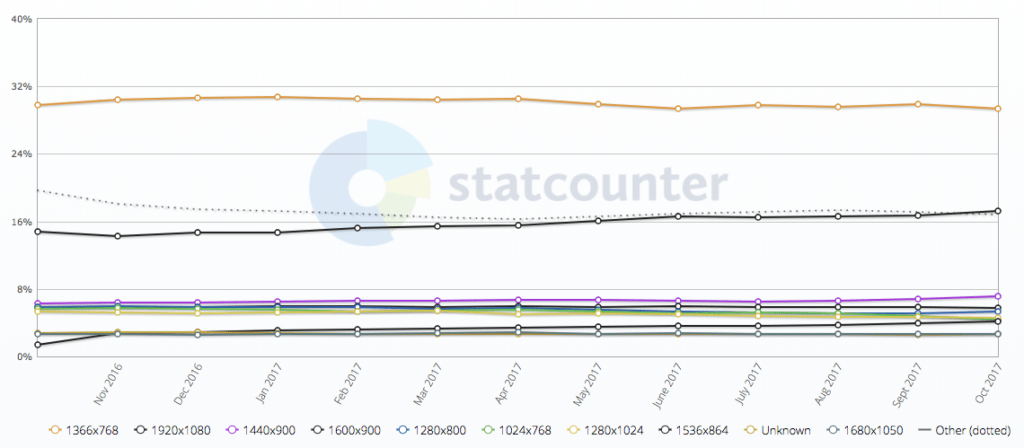
有名どころだと、「StatCounter」というサイトがあります。
このサイトのすごいところは、ブラウザ、OS、解像度、検索エンジン、ISPなどのシェアや変動を公開しているところです。しかも、国ごとに絞り込みをかけたりできるのです。
1つのサイトで様々な情報を閲覧できるのはとても嬉しいですね。
つい先ほど取得したディスプレイサイズは1366×768というディスプレイのシェアが1番で次に1920×1080(いわゆるフルHD)というタイプが多いです。

実測値であわせる方法
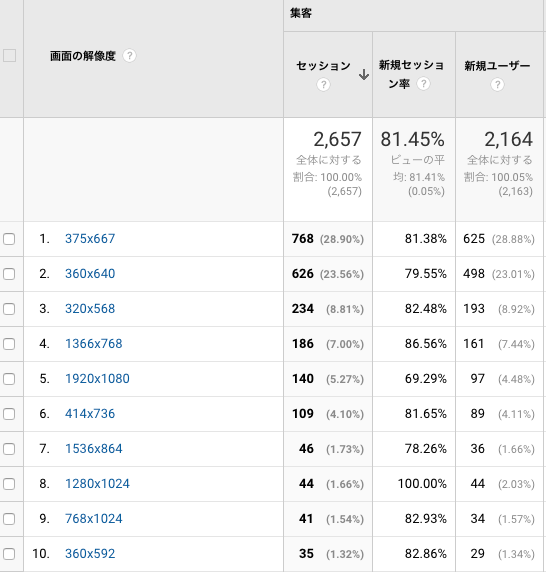
アクセス解析などで取得した解像度をもとに決定していく方法です。
ほとんどのアクセス解析ソフトで画面解像度を取得できますのでそれらの情報をもとに解像度を決定する方法です。
しかし、この方法は基本的にはホームページを公開した後しか情報を収集できないためホームページのリニューアル時にしか用いることができません。

余談ですが、サムライラボが弁護士、法律事務所、司法書士等のホームページを制作する際は、解像度などの情報は収集済みですので、最初から解像度を踏まえてファーストビューを検討することができます。
そして、解像度以外のOSや地域、性別など収集出来る情報は手当たり次第収集してホームページを制作しています。
これからホームページを作成する方は、業種を問わず解像度のことも考えてみて下さいね。

サムライラボは、弁護士や司法書士などの士業専門のホームページ制作を全国対応で行っています。「いくら素晴らしいものをつくっても、伝えなければ、ないのと同じ。」の想いを大切に、士業の皆様の魅力を最大限に伝えるお手伝いをしています。集客力の高いサイト制作やSEO対策、広告運用など、あなたの事務所の価値を広めます。
























コメントを残す